Overview
The Enhanced Course Grid module is part of the Pro Suite of modules for the Uncanny LearnDash Toolkit. It’s much like the Course Grid add-on for LearnDash, except that it’s intended more for signed-in users and adds a lot of flexibility to how courses are displayed in the grid.
The course grid can be added to any page using a shortcode or block. Out of the box, it will display a nice 4-column grid of courses (featured images of equal sizes should be added to courses) that are listed in a single row but expandable to display all available courses.
For signed in users, courses are ordered by:
- Enrolled courses – Courses that the user is enrolled in, in descending order by percent complete. Completed courses are displayed last
- Not enrolled courses – Available courses that the user isn’t enrolled in
- “Coming Soon” tag – Courses that have a “coming soon” tag. This feature adds a way to list courses that will be added at a later date and to flag them as such. Note that this tag must be applied under Tags (standard WordPress tags) and not Course Tags (LearnDash-specific tags).
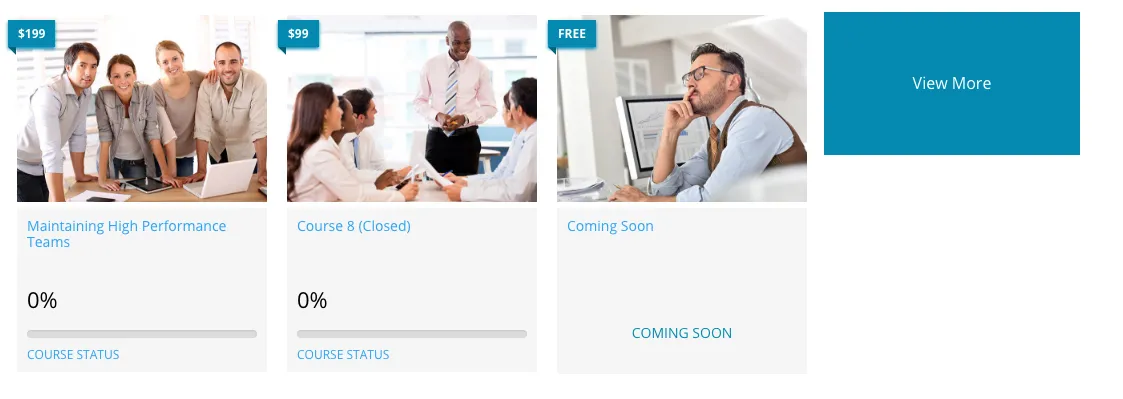
The default grid view has 4 columns including the View More button. Each course includes a featured image as shown in the screenshot below.
Course descriptions can also be optionally included in the grid. Descriptions are set at the course level using the Short Description field on the Edit Course page and, when populated, are displayed beneath the course name in the grid element. The field also supports HTML code. Note: When using HTML in the Short Description field, the LearnDash Course Grid plugin should be disabled as it removes HTML from the field.
Live Demo
See this module in action on our LearnDash demo site!
Shortcode/Block
[uo_courses]
Block Name: Enhanced Course Grid
Attributes
The [uo_courses] shortcode/block includes a lot of available attributes to keep things as flexible as possible. It’s helpful to watch the screencast above before getting started as it demonstrates how each of the attributes works and the impact to the course grid. Here’s a list of the attributes that are currently available:
| Attribute Name | Description | Attribute Values | Default Value |
|---|---|---|---|
| category | Shows only courses in one or several categories. This is a great way to organize courses into a fourth hierarchical level (beyond courses, lessons and topics). | "all" or a category slug; multiple category slugs can be separated by comma | "all" |
| ld_category (Lower case ld as in learndash) | Shows only courses in one or several course categories. This is a great way to organize courses into a fourth hierarchical level (beyond courses, lessons and topics). | "all" or a course category slug; multiple category slugs can be separated by comma | "all" |
| category_selector | Show a drop-down list above the grid to allow filtering courses by WordPress category (not LearnDash category). Categories that do not contain any courses are not displayed. | "show" or "hide" | "hide" |
| course_categoryselector | Show a drop-down list above the grid to allow filtering courses by LearnDash course category (not WordPress category). Course categories that do not contain any courses are not displayed. | "show" or "hide" | "hide" |
| taxonomy_relation | Choose whether courses must match ALL category attributes or ANY taxonomy matches | "AND" or "OR" | "OR" |
| enrolled_only | Shows only courses that the user is enrolled in. | "yes" or "no" | "no" |
| not_enrolled | Shows only courses that the user is not enrolled in. This is useful when you want to show a list of available courses that the user hasn't yet purchased. | "yes" or "no" | "no" |
| cols | Sets the number of columns to display per row. | "1", "2", "3", "4", or "5" | "4" |
| limit | Sets the number of courses to display in front of the View More button. If set to "all", the View More button does not appear. | "all" or any integer | "4" |
| hide_view_more | Hides the View More button. | "yes" or "no" | "no" |
| hide_description | Hides Course Description. | "yes" or "no" | "no" |
| hide_progress | Hide the progress bar for the user; this can improve performance on sites with many courses | "yes" or "no" | "no" |
| hide_credits | Hides the assigned credit value of the course | "yes" or "no" | "no" |
| hide_title | Hides the course title | "yes" or "no" | "no" |
| more | Directs the user to a page instead of expanding the list of courses when the View More button is clicked. | a URL | |
| show_image | Controls whether or not course featured images are displayed. If no featured images are set for courses, this should be "no". Note when uploading a featured image, WordPress will automatically crop it to 1.33:1 aspect ratio. The image you upload should be at least 624 x 468 pixels. | "yes" or "no" | "yes" |
| price | Sets whether or not the price and price banner are displayed in the upper left corner of courses. If the grid is used on a page accessible to registered users only, prices may not be appropriate. Also note that Closed courses with no price listed will be labelled as "Free", which may be incorrect. | "yes" or "no" | "yes" |
| link_to_course | Determines whether or not clicking a grid item should take the user to the associated course page. While generally this should stay as "yes", on public-facing pages it may be useful to have a list of courses that aren't linked. | "yes" or "no" | "yes" |
| default_sorting | Sorts courses by their status. For example, if default_sorting is set to "course-progress,enrolled,not-enrolled,completed,coming-soon", courses that are in progress will be listed first whereas courses that are not yet available for enrollment will be last. If you set custom default_sorting and exclude any values/categories will be excluded. In other words, if you set default_sorting="completed", ONLY completed courses will be shown. | "course-progress,enrolled,not-enrolled,coming-soon,completed" (in any order) | "course-progress,enrolled,not-enrolled,coming-soon,completed" |
| orderby | Sets whether courses should be ordered by title, date, or menu order. | "title", "date", or "menu_order" | "title" |
| order | Controls whether courses should be listed in ascending or descending order based on what's set in the order_by attribute. | "asc" or "desc" | "asc" |
| ignore_default_sorting | Controls whether the default_sorting order should be ignored. By default, default_sorting takes precedence over orderby, i.e., courses will be sorted by their status, and then by "date", "title", or "menu_order". When ignore_default_sorting is set to "yes", all courses will be ordered by the orderby value regardless of what's set in default_sorting. | "yes" or "no" | "no" |
| start_course_button | Show a Start button beneath the course. Visible only if the user is enrolled and progress is 0%. | "show" or "hide" | "hide" |
| resume_course_button | Show a Resume button beneath the course. Visible only if the user is enrolled and has progress. The Resume module MUST be enabled for this to work and the button will only be visible if users have progress reported after installing version 2.5 of this plugin. | "show" or "hide" | "hide |
| border_hover | Changes the border colour of grid items when they are hovered over. | ||
| view_more_color | Changes the fill colour of the View More button. | ||
| view_more_hover | Changes the fill colour of the View More button when it is hovered over. | ||
| view_more_text_color | Changes the text colour of the View More button. | ||
| view_more_text | Changes the text label of the View More button. | ||
| view_less_text | Changes the text label of the View Less button. |
Let’s take a look at an example of how you might customize the course grid. Suppose that you want to show a course grid on a Learner Dashboard which only displays courses that the user is enrolled in. You also want to first list the courses that they have started, followed by those they have yet to begin, and then by those they have completed. You also want to list courses in alphabetical order (the default). In this example, you only want to show courses that the user is taking or has taken. Price is no longer relevant so you would hide it. Your shortcode will look like this:
[uo_courses enrolled_only="yes" price="no" default_sorting="course-progress,enrolled,completed"]
Using CSS to Customize the Course Grid
You can customize the grid layout directly in a CSS file by copying the following file:
/wp-content/plugins/uncanny-toolkit-pro/src/assets/legacy/frontend/css/course-grid-view.css
Move it to your child theme so that it’s available at:
/wp-content/themes/your-theme/uncanny-toolkit-pro/css/course-grid-view.css
Filters for developers
To change the text in the ribbon displayed on the top left of each grid element there are two filters available:
apply_filters( 'uo_course_grid_ribbon_text', $course_price_type, $course->ID )
apply_filters( 'uo_course_grid_ribbon_price', $course_price, $course->ID )
Overriding the Course Grid template
Update: As of Uncanny LearnDash Toolkit Pro version 3.1, you can edit files in an upgrade-safe way using overrides. Copy the template into a directory within your theme named /uncanny-toolkit/, keeping the same file structure but removing the /templates/ subdirectory.
For example, to override the course grid template, copy:
wp-content/plugins/uncanny-toolkit-pro/src/templates/course-grid.php
to
wp-content/themes/yourtheme/uncanny-toolkit/course-grid.php
The copied file will now override the default template in the Uncanny Toolkit.
Warning: Do not edit these files within the the Uncanny Toolkit plugin itself, as they are overwritten during the upgrade process and any customizations will be lost.



Hello,
I apparently have a compatibility problem with woocommerce.
I used the shortcode [uo_courses] and everything works … until I ask woocommerce to use this page as a shop page. At this moment the presentation changes. Here are screenshots to better understand.
Before: https://drive.google.com/open?id=1uD8oaHcaGa06DEe2OQjl1sLYfo5x5VXE
After: https://drive.google.com/open?id=1Zemq-JEJ1K1a71FzREESXYjkPezJ3aT_
Thanks a lot for your help ! It makes me crazy !!
This cannot work unless you make significant changes to the WooCommerce template for the store page. When you set this page in WooCommerce settings, Woo will take it over and modify things about it. We cannot recommend using our shortcodes if you’re also using it as a Woo store page.
How can I disable the Catagories pull downmenu on the Course Grid page?
Sorry Frank, very briefly (for about 3 hours) there was a release that showed the drop-down selection by default. That shouldn’t have happened, and you can hide it by adding this attribute to your course grid shortcode: categoryselector=”hide”. If you’re still having issues make sure to send us a support ticket (we don’t monitor the Knowledge Base as much).
Hello, is this plug-in able to display only lessons and/or only topics in a grid too, like Learn Dash Course Grid?
Yes, it’s available in this module: https://www.uncannyowl.com/knowledge-base/enhanced-lessontopic-grid/
Hi, I love the layout. But is there any way to have the drop-down (courseselector) NOT show empty categories? We utilize categories across our page that have nothing to do with courses and the drop-down always shows all.
The LD “out of the box” dropdown does not show empty ones, so as long as no courses have a given category it wouldn’t show up… Any chance there is a way to do that with the UO courseselector??
Thanks!
Hi Helma, we’re going to hide empty categories from the dropdown in the next release. Thanks for your feedback!
Thanks Ken! And sorry for the duplication through a ticket – wasn’t sure if my comment here had come through. Looking forward to that next release 😉
I cannot figure out what I am doing wrong. I have the Enhanced Course Grid enabled in my plugins, but when I place the shortcode all I see is:
[uo_courses]
Any idea what I may be doing wrong? Other shortcodes (resume course, etc) seem to be working fine).
Hi Todd, if you’re sure the module is enabled, can you submit a support ticket through the portal so we can take a closer look? https://www.uncannyowl.com/my-account/submit-a-request/ That’s not an issue we’ve seen before. Thanks!
Hi Ken. Thank you for the followup.
I was able to figure out the issue. I use Elementor and one of their widgets is a “Shortcode” block. For whatever reason, the Uncanny Owl shortcodes work great if I place them on a page using Elementor’s “Text” block, but they seem to be more problematic when I use Elementor’s “Shortcode” block.
The Shortcode block seems to work fine for most other shortcodes, e.g., LearnDash, PDF Embedder, etc., but not as well for some of the UO ones. Now I just put them in a text block and they work great.
Hej,
the css file is not in the directory mentioned above: /wp-content/plugins/uncanny-toolkit-pro/src/assets/frontend/css/course-grid-view.css.
I believe you need to update the instructions!
Thanks
Bjorn
Thanks for letting us know! The instructions have been updated with the new location.
Hello,
How can I update the progression for all my student when I add a lesson or a topic to a course. So if the progression show 66% because the student see 2 on 3 lessons, and I add an other lesson for have 4 lesson, I want to show the progression at 50% and not at 66% ?
Thanks
I’m not sure that there is a way to fix progression when you change the course structure. If there is, we unfortunately haven’t seen it. LearnDash might have better guidance for this issue.
Hi,
you write that “when uploading a featured image, WordPress will automatically crop it to 1.33:1 aspect ratio. ”
This seems to be true for the course pages. But [uo_courses] on my site shows the original aspect ratios next to each other, which doesn’t look good,
Can this be fixed easily?
Hi Peter, please send us an email at [email protected] so we can look into this for you.
Hi,
The course grid is working great for us, so first of all thank you! I was just wondering if it’s possible to individually style different course grids on the same page? We’ve got a few grids, each with a different course category, and it would be great to have different background colours for each grid. Is there a way of assigning a CSS class or ID to each grid to differentiate between them?
Thanks!
You could try adding a
around the different grid shortcodes on your page, then targeting them using that class.
Hi,
I have a “follow-up” question around the drop-down (courseselector) field. Is there a way to NOT show the numbers of courses behind at all?
Reason I ask is that they pull all of the available courses, but since we are using a membership plugin, it is more confusing than helpful as I might see a (7) behind a category, but when I click on that category, I will only get 1 course that is available to me based on my membership level…
So not showing any number sounds better than showing a “confusing” number… Any chance something can be added to the shortcode to hide the “course count”?
Thanks!
Helma
Unfortunately there’s no way to hide the category count and we don’t plan to add that feature. You could modify the plugin file directly (line 422 of src/classes/show-all-courses.php), but that customization would get wiped out every time you upgrade and we couldn’t provide support for it.
Thanks for the reply, Ken! While certainly not ideal, this will work for us for now.. Appreciate it!
Helma
Love this module, it does exactly what I was looking for! Is there a preferred way to set the number of columns to only “2”? At the minimum of 3 columns, the course image is too small for our purposes (we only have one course). I could certainly set .uo-3-col to “width: 50%” and be done with it, but I don’t like the inconsistency (i.e., forcing “uo-3-col” to act as if it’s 2 columns) and would prefer a more elegant solution if there is one. Thanks!
Daniel
I’m afraid that right now our grid only supports 3 to 5 columns. You could potentially leave it at the default 4 columns and use this:
body .uo-4-col {
width:50%;
}
There is no way to do it via the shortcode though unless we add explicit support, and right now it’s unfortunately not in our roadmap.
After our latest website update the “Resume” button at the bottom of each column has disappeared. We have ensured that the “resume_course_button” flag is set to “show”. What else would you recommend doing to fix this issue?
Thanks!
You should definitely open a ticket. This conflict with the LearnDash update has been resolved but we probably won’t push an update until next week. If you open a ticket we can provide the fix in advance.