Styling LearnDash Courses and Lessons
As many of our LearnDash readers will know, the popular LMS plugin for WordPress uses custom post types for course and lesson content. That’s great for people familiar with WordPress, since it makes adding and managing content easy, but many page layout tools for WordPress don’t recognize LearnDash objects out of the box. As a result, many users assume they’re relegated to the default WordPress editor. They’re not, and in the post we’ll explore how to use Visual Composer to improve the look and feel of your LearnDash materials.
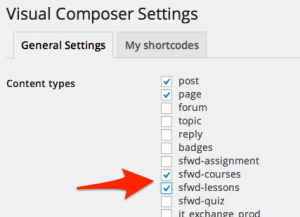
 At Uncanny Owl we typically use Visual Composer to design WordPress pages and posts for clients. It’s a paid plugin, bundled with many themes, that adds a drag-and-drop layout builder and a number of content elements to WordPress. When it’s first installed, Visual Composer is only available for pages and posts, not the custom post types used by LearnDash. To enable it on LearnDash pages, navigate to Settings > Visual Composer in the WordPress administration interface and make sure “sfwd-courses” and “sfwd-lessons” are both selected. The screenshot to the right shows the relevant areas.
At Uncanny Owl we typically use Visual Composer to design WordPress pages and posts for clients. It’s a paid plugin, bundled with many themes, that adds a drag-and-drop layout builder and a number of content elements to WordPress. When it’s first installed, Visual Composer is only available for pages and posts, not the custom post types used by LearnDash. To enable it on LearnDash pages, navigate to Settings > Visual Composer in the WordPress administration interface and make sure “sfwd-courses” and “sfwd-lessons” are both selected. The screenshot to the right shows the relevant areas.
The images below demonstrate what can be done relatively easily with Visual Composer that would take significantly more effort without it. The image on the left shows a lesson page with embedded Articulate Storyline content from Grade Hacks. Because it’s quite a lengthy lesson, we included some extra information to help learners and set context. We have a row to include a time estimate and navigation tools within the lesson (between the introduction, embedded Storyline and quiz, the page is quite long), a row to introduce the lesson and link to key resources, then a row for lesson content. Everything you see on the page uses Visual Composer elements to produce the design quickly and make it easy to maintain; the image on the right shows how we built it. Click on the screenshots to see larger images of the front end and editing views.
Visual Composer also includes a number of elements that make it much easier for us to include a variety of content types in lessons. With a raw HTML element, for example, we can include iframe code to embed Storyline and Captivate modules within lesson pages. And with a video element, it’s easy to drop in YouTube and Vimeo videos and then move them around the page to try different layouts. We hope this quick lesson helps you improve the look and feel of your LearnDash lessons. If you have any of your own layout ideas to share, please add your comments below!




Thank you for sharing Ryan! Nice work with LearnDash 😉