Introducing the Uncanny LearnDash Toolkit
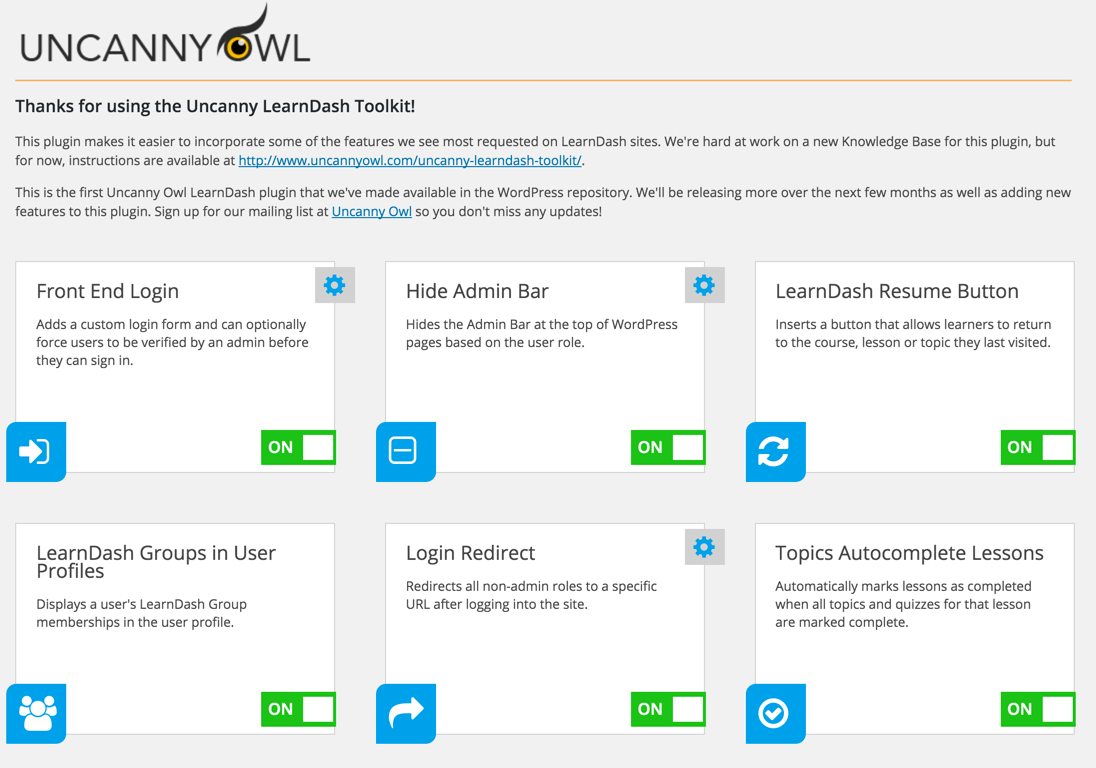
We are very pleased to announce the Uncanny LearnDash Toolkit, our very first plugin in the WordPress repository. This plugin is a collection of some of the key basic features we see requested on LearnDash sites that usually require a custom solution. We created this plugin to make it easier for general LearnDash users to get a head start with their LearnDash sites.
The plugin, at least for its initial release, makes it easy to do the following:
- Add a clean login form to any page so you don’t have to rely on wp-login.php.
- Force user verification, so users can create accounts but can’t sign in until approved by an administrator.
- Hide the admin bar for WordPress roles of your choice.
- Add a button anywhere that lets users resume their most recently viewed course, lesson or topic.
- Display a user’s list of LearnDash Groups in their user profiles.
- Redirect users to a specific page after logging into the site.
- Mark lessons as complete automatically when all topics and quizzes within the lesson have been marked complete.
- Hide or show menu items based on the user’s signed-in state.
- Display a list of earned LearnDash certificates.
- Show or hide content based on a user’s signed in state.
- Display a list of certificates in a widget.
Yes, it’s a lot of functionality. We designed it to be lean though, and it’s really easy to turn on only the specific features you need. Every feature has an on/off switch so you can use the plugin as much or as little as you want. For the developers out there, we’ve added some hooks and translation features that should make your customizations easy (we’ll follow up with another post with some of the cool things you can do with filters).
Before I jump into a detailed overview of each feature and how to use it, there are 3 very important things to remember. First, this is the first release of a complex plugin, so there could be issues. We invite feedback, and in fact, we’ll be opening up the git repository so you can suggest changes. Second, the plugin offers a lot of capabilities, so to maximize performance, we made it possible (and easy) to turn functions on and off. By turning functions off the associated code will not run and there won’t be any performance hit; as such, we recommend turning features off that you don’t need. Third, very little styling is included so that the plugin styles inherit whatever has been set up for the theme and LearnDash. Our aim was to keep things consistent with your current system and easy to style with CSS rather than introduce new styles.
With that out of the way, here’s a video that outlines exactly how the plugin works and how to use each of the features included in it.
Detailed Feature Overview
Front End Login
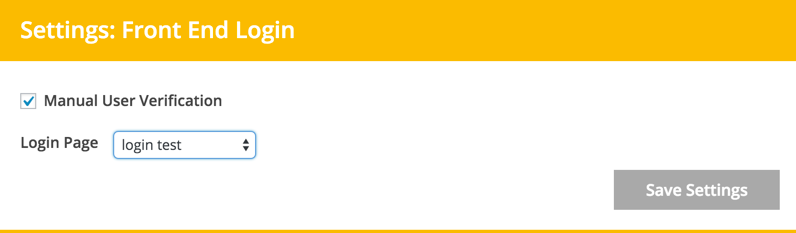
This function lets you put login forms anywhere on your WordPress site; it also allows you to restrict access to verified users. To use this feature, turn it on so that the green ON switch is displayed. Once enabled, several features become available: a [uo_login] shortcode for login from any page; a [uo_login_ui] for the default login page (which replaces wp-login.php and must be defined in the feature settings) and user verification.
Let’s start with verification. If enabled in the Settings (click the Gear icon to turn this on), users that register from the front end MUST be manually approved by an administrator before they can sign in. This field must be checked for it to work. Once set and saved, a “Verified” column will be added to the list of users in WordPress. Any users listed as “Not Verified” cannot sign into WordPress. To verify a user, navigate to the user’s profile and look for the “Verify User” label. By selecting this field and saving the page, the users will be able to sign in. On verification, users will also be notified by email that the account has been verified and access has been granted. If you turn this feature on, make sure you verify all existing users, including administrators!
The [uo_login_ui] shortcode allows you to replace the default wp-login.php page with your own branded page. To set this up properly, we recommend creating a page first and adding the [uo_login_ui] shortcode to a page. Once that’s done, return to the Uncanny Toolkit settings page and open the settings for Front End Login. Choose the page you added and save the settings. Once this is set up, users will be directed to the new branded login page instead of wp-login.php. Both the shortcode and the page must be set up for this to work properly. The login page must also be set up for the user verification to work.
To add a simple login form to any page, use this shortcode example: [uo_login]content if logged in[/uo_login]. That allows you to add the form and include a special message to users seeing the form area that have already signed in.
 Hide Admin Bar
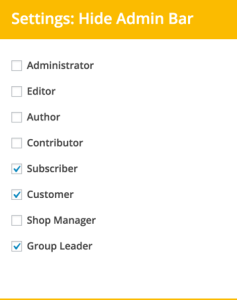
Hide Admin Bar
This very simple function turns the black admin bar at the tops of pages off for any roles that you don’t want to have access to it. Typically this might include Subscriber and Customer roles.
LearnDash Resume Button
When turned on, this function stores the last LearnDash page that every learner visits. To use make this available to learners, add the [uo_learndash_resume] shortcode to any page. This will create a button that, when clicked, will take the user to the most recently accessed course, lesson or topic.
LearnDash Groups in User Profiles
As the title says, this feature adds a row to backend user profiles that shows a list of LearnDash Groups for which the user is a member. This makes it a lot easier to troubleshoot course permission issues on sites with many LearnDash Groups.
Login Redirect
By turning this feature on and setting a redirect URL in the Settings window, you can easily send users to any URL after login. If the URL field is left blank than users will be directed to the homepage. This feature is a great way to make sure learners are directed to a dashboard or course page immediately after signing in. Note that the redirect does not apply to administrators.
Topics Autocomplete Lessons
Have your learners ever gotten confused when they’re directed back up to the lesson page after completing all topics in the lesson? Ours too. It means they’re seeing the lesson page twice and have to mark it complete the second time, which isn’t always obvious. What this function does is run a check when a topic is completed to see if it’s the last incomplete topic in a lesson, and if it is, the lesson is marked complete automatically and the learner is navigated to the next lesson page. It may only save a click, but it can really help to simplify navigation and reduce confusion.
Menu Item Visibility
It almost always makes sense to show different content to signed-in learners and anonymous visitors. Learners need access to things like a course dashboard, profile management and account details; those things aren’t relevant to people that aren’t signed in. Turning this feature on adds a simple control for WordPress menus: each entry can be visible to everyone, visible to signed-in users only or visible to signed-out users only. We kept it light, so there are no controls by role or other attributes, but this should be good enough for most sites without requiring a heavy plugin.
Show LearnDash Certificates
Ever wish you could easily show a list of earned certificates? The [uo_learndash_certificates] shortcode makes it easy. Drop the shortcode anywhere to show a list of earned certificates, with the most recently earned at the top. To style the container, use [uo_learndash_certificates class=’my-class’ title=’my-title’], where my-class is a CSS class and my-title is a title for the element.
Show or Hide Content
This feature allows you to show any content you want to either logged in users OR logged out users. Here are 2 examples of how to use the shortcodes:
That example would display the text to users that are signed in. This might be useful in an Open course to display special bonus content, like a video or download.
Show content for logged out usersThat example will display the content for users that aren’t signed in. This is helpful for calls to actions and other marketing that isn’t relevant to signed-in users.
LearnDash Certificate Widget
This feature is just like the Show LearnDash Certificates function above but it makes it available as a widget. This is a great addition to navigation sidebars on LearnDash pages and learner dashboards.
That’s it for the first iteration of the Uncanny LearnDash Toolkit!
We really hope you find it useful.
Click here to view the Uncanny LearnDash Toolkit in the WordPress Repository. Please note that it does require PHP 5.6, as recommended by WordPress.
v1.1 Update April 8, 2016:
Log In/Log Out Links
 We’ve added a really handy feature for adding log in and log out links to your menu, widgets, or posts!
We’ve added a really handy feature for adding log in and log out links to your menu, widgets, or posts!
Once activated, you’ll see a panel called “Uncanny Menu Links” in your menu sidebar. You can add a Log In link, a Log Out link, a link that automatically switches between Log In and Log Out depending on whether the user is logged in or out, or a link to your Register page.
To add the links to a widget or post, use the shortcodes below:
- [uo_login] : Log In link
- Logout : Log Out link
- Log In : Log In / Log Out link
- Register : Register page link
v1.2 Update April 12, 2016:
Breadcrumb Links
 We’ve incorporated our breadcrumb link plugin into the Toolkit and improved how it works.
We’ve incorporated our breadcrumb link plugin into the Toolkit and improved how it works.
After enabling the module, you can use a shortcode wherever you want breadcrumb links to be displayed. If you want to include the breadcrumbs in a header template instead, use <uo_breadcrumbs()> in the PHP file.
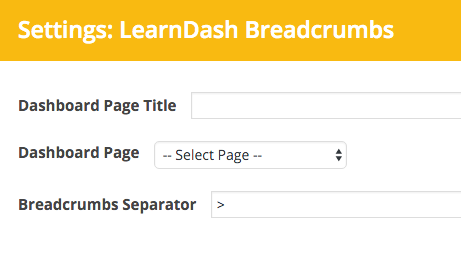
Out of the box, breadcrumbs for LearnDash are displayed in the following format: Home > (Course Archive Page) > (Course Name) > (Lesson Name) > (Topic Name). Since most LearnDash users will prefer a dashboard (like a page with a profile shortcode, course grid or something custom), we added fields in the Settings panel for this module that allows you to define the dashboard page name as well as the page to use. When these 2 values are set, the dashboard will replace the course archive page in the breadcrumb links. You can also change the separator in the settings (and even include HTML if you want to use Font Awesome or something similar).
Because breadcrumbs just require a shortcode, you can use them inside LearnDash posts, in the sidebar, or anywhere else you want. We do also include WooCommerce support, but associations may not work as well for other post types.